- Как я могу проверить, является ли мой магазин «мобильным»?
- Ваша версия X-Cart может дать вам подсказку
- Хорошо. Как я могу сделать свой магазин «мобильным первым» сейчас?
- 1. Проанализируйте свой код и улучшите его
- 2. Убедитесь, что ваш магазин быстро загружается на мобильный
- 3. Переосмыслите свой мобильный дизайн с нуля
- 4. Приоритет вашего контента
- Последние мысли
- Резюме
Прошло почти 3 года с тех пор, как Google развернул свой дружественный для мобильных устройств алгоритм, который придал дополнительный импульс оптимизированным для мобильных устройств веб-сайтам и заставил дрожать веб-мастеров.
Тьфу .. 🙂
Тогда, 4 ноября 2016 г. объявлено так называемая индексация «первым делом с мобильных устройств», которая делает опыт мобильной электронной коммерции еще более важным для эффективности органического поиска. Согласно этому новому правилу, мобильные пользователи теперь являются приоритетом № 1, а настольный интернет - запоздалая мысль.
Вот что говорит Центральный блог Google для веб-мастеров:
Доантам Фан, менеджер по продуктам в Google
Конечно, Google не собирался останавливаться на достигнутом. 24 марта 2018 года, после полутора лет тщательного тестирования и экспериментов, команда Google официально объявлено что они начали внедрять мобильную индексацию для большего числа сайтов. Ожидается, что давно ожидаемый мобильный индекс будет запущен позднее этим летом, а именно в июле 2018 года.
Фан Чжан, инженер-программист в Google
Действительно, это огромное изменение в индексации. И даже если вы уже закодировали пальцы до костей, чтобы сделать ваш магазин идеально оптимизированным для мобильных устройств Есть еще вещи, к которым ваш бизнес должен быть готов. Чтобы сделать вашу жизнь проще, мы тщательно изучили Рекомендации Google выбрал наиболее актуальные и адаптировал их для пользователей X-Cart.
Читать дальше.
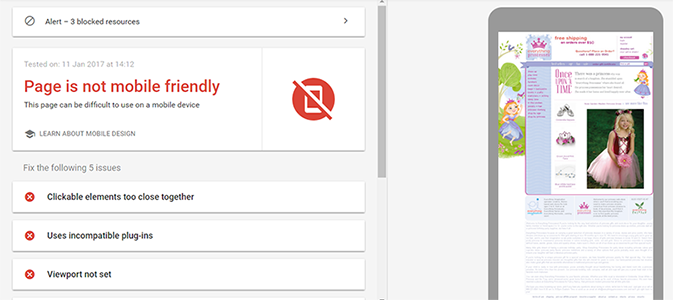
Как я могу проверить, является ли мой магазин «мобильным»?
Google это (не буквально)

Чтобы убедиться, что ваша страница соответствует критериям для мобильных устройств, запустите тест Google для мобильных устройств. Это простая вещь. Просто скопируйте и вставьте адрес вашего сайта Вот и подождите, пока роботы не оценят ваш сайт.
Если вы веб-мастер, вы можете открыть Отчет об использовании мобильных устройств чтобы получить полный список проблем юзабилити на вашем сайте. Если есть такие компоненты, как флэш-бары и всплывающие баннеры; или кликабельные элементы находятся недостаточно далеко друг от друга, чтобы их можно было легко нажимать; или вы заставляете своих пользователей прокручивать по горизонтали - тест не пройден.
Ваша версия X-Cart может дать вам подсказку

Войдите в бэк-энд вашего магазина, чтобы узнать, какую версию X-Cart вы используете в данный момент.
Если у вас есть какое - либо издание X-Cart 5 (Business, Multivendor, Ultimate или даже бесплатное), дайте пять баллов - ваш магазин готов к работе с мобильных устройств из коробки. У вас есть либо мобильный, либо (если ваша версия выше 5.1) полностью адаптированный скин. Во всяком случае, все в порядке.
Зарегистрировали свою лицензию X-Cart более 4 лет назад? Тогда вы, скорее всего, все еще используете наше Классическое издание. Здесь вы можете купить мобильный скин или установить тему Ideal Responsive X-Cart, которая легко адаптируется к экрану вашего клиента, так что вам повезло.
Но. Если версия более ранняя, чем 4.4, то, увы, ваш сайт вряд ли будет мобильным или отзывчивым. Это где вы должны бросить все и, наконец, начать думать о своих пользователях.
Все еще не уверены? Связаться с нами в любое время мы поможем вам узнать, готов ли ваш магазин к мобильной эре или нет.
Хорошо. Как я могу сделать свой магазин «мобильным первым» сейчас?
Вот четыре шага, которые вы можете предпринять, чтобы оптимизировать свой сайт для индекса Google для мобильных устройств:
1. Проанализируйте свой код и улучшите его

Первое, что вы должны сделать, чтобы убедиться, что ваш магазин соответствует последним требованиям Google, - это проверить данные вашего магазина в полном объеме. Эти 3 бесплатных инструмента могут вам сильно помочь:
- Использовать robots.txt тестер чтобы ваша мобильная версия была доступна для ботов Google и правильно проиндексирована. Если в вашем магазине несколько версий одной и той же страницы, вы должны добавить тег rel = «canonical», чтобы робот Googlebot индексировал конкретную версию. Или как еще поисковые системы догадаются об этом?
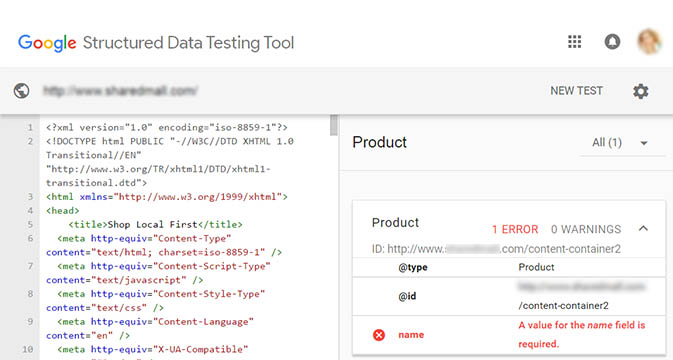
- Введите URL-адреса как настольной, так и мобильной версии в Инструмент тестирования структурированных данных сравнить их структурированную разметку. Если содержание и разметка вашего сайта отличаются для мобильных и настольных компьютеров, вам следует это исправить. Но избегайте добавления разметки, которая не относится к мобильным сайтам.
- И да, если вы уже проверили версию для настольного компьютера, не забудьте сделать то же самое для мобильной версии также. Это важно с точки зрения SEO.
Если вы являетесь энтузиастом SEO, и ваш любознательный ум жаждет большего, вы можете прочитать это подробно руководство по мобильному SEO , Он написан на основе спецификаций Google и призван помочь поисковым системам лучше понять ваш сайт.
Во всяком случае, наш SEO Гуру будет рад дать вам несколько советов по этому вопросу.
2. Убедитесь, что ваш магазин быстро загружается на мобильный

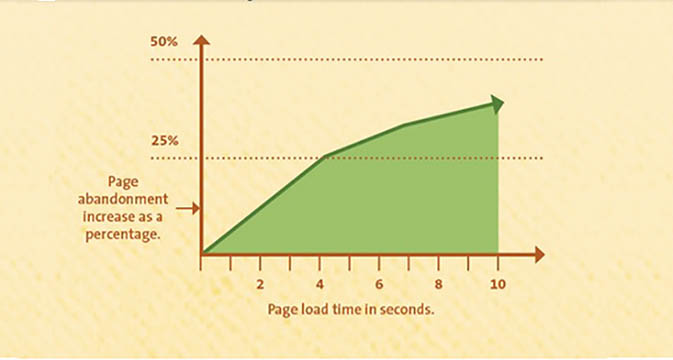
Еще в 2010 году Google сообщил что производительность сайта станет фактором ранжирования. И если 7 лет назад скорость мобильных страниц не влияла на ранжирование мобильных телефонов, то теперь это влияет. Сильно. Итак, убедитесь, что ваш магазин достаточно быстр, чтобы удовлетворить потребности нашего вечно шумного общества. Вот несколько способов сделать это:
- Попросите вашего хостинг-провайдера обновить версию вашего сервера до PHP 7 (не забудьте залатать если необходимо). Это сделает как настольную, так и мобильную версии вашего магазина такими быстрыми, как молния. Если ваш хостинг-провайдер не может разобраться с этим, вы всегда можете попробовать X-Cart полностью управляемый VPS хостинг , Наши спецификации хостинга заставят ваш магазин летать.
- Меньшие изображения должны значительно ускорить время загрузки страницы, поэтому нужно время, чтобы уменьшить размер изображения вашего продукта.
- Ускорьте свой магазин за счет минимизации CSS / HTML-кода - код, который легче читать, также проще интерпретировать.
- Бесконечные перенаправления и отключенное кэширование в браузере могут значительно замедлить загрузку. Избавьтесь от перенаправлений и включите кэширование.
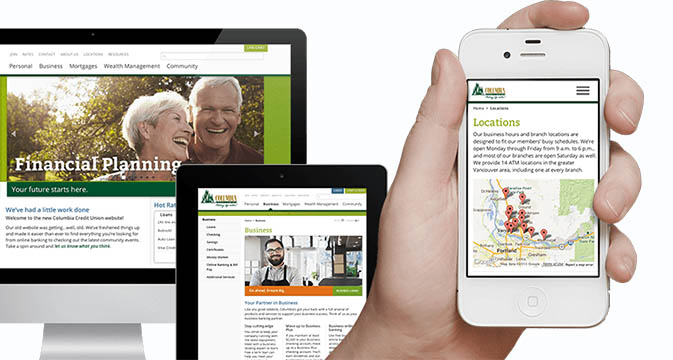
3. Переосмыслите свой мобильный дизайн с нуля

Мобильный сначала - это не просто создание веб-страницы для меньшего экрана. Это немного больше. Первое, что вам нужно сделать, это забыть о существовании среды рабочего стола и обратить ваше внимание на мобильных пользователей. Скорее всего, он сейчас где-то бежит, просматривает ваш магазин на ходу, на маленьком экране, с нестабильным интернет-соединением и солнцем, ослепляя глаза, создавая плохую видимость. Не простая задача, а? Вот несколько моментов, которые вы должны помнить, прежде чем стать мобильным:
- Гуманизируйте навигацию вашего магазина - она должна быть четко обозначена и легко использоваться. Попробуйте использовать меню категории вне холста вместо фиксированного. Добавьте расширяемые виджеты, чтобы скрыть редко используемые элементы, такие как форма «Свяжитесь с нами» или кнопка чата. Используйте вызовы AJAX, чтобы позволить вашим пользователям взаимодействовать с контентом без обновления страницы.
- Дизайн для пальца , так как палец намного шире, чем курсор мыши. Вам нужно увеличить сенсорные цели и сделать все элементы дизайна кликабельными проще в использовании. Дополнительные краны раздражают. И нет места для ошибки.
- Избегайте огромных анимированных картинок и крошечного размера шрифта - сложная графика на основе флэш-памяти загромождает маленькие экраны и небольшие тексты, которые едва читаются. Вместо flash можно использовать HTML 5 или Java, они работают быстрее.
- Избавьтесь от всплывающих окон и зависаний - там нет места для дополнительных блоков и нет контроля над пальцами, так что не используйте его.
- Настройте область просмотра и определите размер вашего контента. Изображения не должны выходить за пределы экрана, текстовые блоки не должны быть обрезаны. В противном случае вашим пользователям придется потратить дополнительные две секунды для прокрутки влево или вправо, а горизонтальная прокрутка является «табу» для мобильных пользователей.
Сара Маккензи, директор по SEO в Траверс-Сити, Мичиган
Если некоторые из вышеперечисленных пунктов кажутся вам слишком сложными, добро пожаловать в обратиться к нашим специалистам по дизайну , Они всегда готовы помочь.
4. Приоритет вашего контента

Мобильный подход тесно связан с удобством для пользователя. В 99 из 100 случаев мобильные пользователи приходят в ваш магазин, чтобы предпринять определенные действия - узнать информацию, купить продукт, связаться с отделом продаж и так далее. Так что пусть они наслаждаются этим процессом!
- Выберите наиболее важные элементы и отобразите их выше, удалите неиспользуемые инструменты. Не позволяйте им отвлекать их внимание.
- Сосредоточьтесь на содержании , а не на дизайне. Сортировка всей информации по первичному, вторичному и третичному контенту. Удалить ненужные блоки.
- Убедитесь, что ваш контент отвечает на вопросы в кратчайшие сроки . Вот для чего нужны ваши пользователи.
Последние мысли
Когда вы закончите играть в своем магазине, не забудьте протестировать его на реальном устройстве - мобильном телефоне iPhone или планшете Android. Нажимайте на страницы. Легко ли ориентироваться? Элементы загружены и нажаты без нареканий? Посмотрите на ваш контент - читается ли он на маленьком экране? Попробуй это.
Резюме
Есть много дорог, чтобы сделать ваш магазин мобильным с помощью X-Cart. Вы можете адаптировать или применить идеальный мобильный скин, настроить заголовки и метатеги или повысить скорость загрузки страницы. Если метод «сделай сам» не является вашей чашкой чая, мы всегда готовы помочь вам. Свяжитесь с нами, если вы хотите, чтобы ваш сайт подружился с Google и соответствовал последним тенденциям «первым делом».
Теперь, что вас сдерживает? Не позволяйте «мобиледдону» поглотить вас живьем и немедленно принять меры!
Как я могу проверить, является ли мой магазин «мобильным»?Как я могу сделать свой магазин «мобильным первым» сейчас?
Как я могу проверить, является ли мой магазин «мобильным»?
Зарегистрировали свою лицензию X-Cart более 4 лет назад?
Все еще не уверены?
Как я могу сделать свой магазин «мобильным первым» сейчас?
Или как еще поисковые системы догадаются об этом?
Не простая задача, а?
Легко ли ориентироваться?
Элементы загружены и нажаты без нареканий?