- 1. Проверьте адаптивные элементы
- 2. Индексация с помощью Robots.txt
- 3. Перенаправления для сайтов динамического обслуживания
- 4. Каноникализация для отдельных мобильных сайтов
- 5. Передача мобильного XML Sitemap
- WooRank
- Google Search Console
- PageSpeed Insights
- Кричащая лягушка
Выполняя аудит для мобильного SEO , нужно больше сосредоточиться на конкретных элементах технической реализации, а не на массиве общих наблюдений, которые мы бы подготовили в ходе более широкого аудита на месте. Ниже вы найдете некоторую информацию, которая поможет вам провести отличный аудит мобильного SEO .
1. Проверьте адаптивные элементы
Если ваш сайт обрабатывает мобильный просмотр с помощью адаптивного дизайна, вам необходимо убедиться, что используемые элементы CSS предоставляют пользователям правильный контент в зависимости от ширины используемого устройства. Использование онлайн-инструментов, таких как ScreenQueri.es может помочь вам быстро увидеть, как ваш сайт будет выглядеть для посетителя.
Для удобства пользователей рекомендуется, чтобы контент отображался только тогда, когда это необходимо. Например, вы можете включить гиперссылку для вызова номера телефона для мобильных пользователей, но замените ее ссылкой на страницу контактов для пользователей настольных компьютеров. Вот пример HTML-кода, используемого для этого:
<a href="tel:+440123456789"> Позвоните нам! </a>
Другие примеры включают в себя сокрытие длинного контента и его замену суммированным контентом для мобильных устройств. Тем не менее, будьте осторожны, чтобы не удалить слишком много контента, так как Google недавно объявил, что это последний Мобильная индексация обновления, что означает, что Google теперь будет учитывать только вашу мобильную версию при ранжировании ваших страниц.

2. Индексация с помощью Robots.txt
Для мобильного SEO вы должны убедиться, что вы направили конкретного робота Google туда, куда он должен идти. Файл robots.txt находится в корневой папке (суб) домена (например, domain.com/robots.txt), и в нем вы можете указать, что сканеры должны включать или исключать из своего поискового индекса. Если вам нужно обновить основы о robots.txt, вы можете сделать это в этом посте ,
Каждый поисковик имеет своего собственного робота-робота, большинство из которых перечислены robotstxt.org , У Google есть несколько таких, которые относятся к таким категориям, как видео и изображения, а также мобильные устройства, которые вы можете найти в этот исчерпывающий список , Необходимо убедиться, что при настройке мобильного сайта с другим набором URL-адресов, чем версия для настольного компьютера, он установлен правильно, чтобы включать и исключать определенные файлы и папки в своем поисковом индексе.

3. Перенаправления для сайтов динамического обслуживания
Это процесс, при котором все устройства обращаются к одному URL, но, по-разному реагируя на адаптивный дизайн, вывод различного контента зависит от устройства. Это замечательно, если вы хотите использовать совершенно другой HTML-код, и на него можно ориентироваться по типу устройства. Это может быть сделано путем реализации перенаправления на основе пользовательских агентов предоставлять контент для мобильных пользователей, а также Googlebot. Смысл SEO здесь заключается в том, что настольная версия страницы будет ранжироваться, а вместе с ней и ее содержание.
Если вы думаете о предоставлении контента для мобильной версии страницы, который значительно отличается от контента ее настольного аналога, то здесь предлагается создать две отдельные страницы и обеспечить правильные перенаправления на основе URL-адреса пользователя, посещающего X ( рабочий стол) или URL Y (мобильный). Здесь URL X должен перенаправить на URL Y, если они просматривают на мобильном телефоне (и наоборот).
4. Каноникализация для отдельных мобильных сайтов
Каноникализация является наиболее важным тегом для сайтов, где мобильная версия размещается по другому URL-адресу. На практике канонический тег имеет дело с дублированным контентом путем определения «предпочтительного URL» для индексации в поисковой выдаче. Важно отметить, что канонизация очень важна, когда более одного URL-адреса извлекает чрезвычайно похожий контент, поэтому для мобильного SEO крайне важно, чтобы при реализации независимого мобильного сайта были включены канонические теги.
Канонический URL-адрес всегда должен указывать на версию этой страницы для ПК. Это не только поддерживает версию для настольных компьютеров, так как она обычно используется в качестве «основного» сайта по сравнению с мобильным сайтом, но также автоматически обрабатывает любые проблемы с дублированием контента, когда ссылки указывают на мобильный URL-адрес. С точки зрения SEO, это устраняет любые потенциальные потери или неправильные рейтинги вашего сайта.
5. Передача мобильного XML Sitemap
XML Sitemaps - отличный способ информировать поисковые системы об индексируемом контенте на вашем сайте. У вас уже должен быть какой-либо XML-файл Sitemap, отправленный в Google Search Console, и вы, возможно, даже создали другие файлы Sitemap для изображений и видео.
XML-файлы Sitemap теперь поддерживают мобильные устройства. Как правило, это лучше всего использовать в сочетании с независимым мобильным сайтом, чтобы гарантировать, что другой набор URL-адресов отправляется полностью, но все же может использоваться для динамического обслуживания и адаптивных сайтов (хотя это обычно обрабатывается с помощью настольного XML-файла Sitemap). Вот образец мобильного XML Sitemap от Google :
<urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9 ″ xmlns: mobile =" http: = "" www.google.com = "" schemas = "" sitemap-mobile = "" 1.0 ″ = ""> <Url> <loc> http://mobile.example.com/article100.html </ loc> <mobile: mobile> </ mobile: mobile> </ url> </ urlset>
Существует довольно много инструментов, которые помогут вашему общему SEO-аудиту, но некоторые из них также будут охватывать или, в частности, заниматься мобильными вопросами. Вот несколько, чтобы убедиться, что у вас есть в ваших закладках:
WooRank
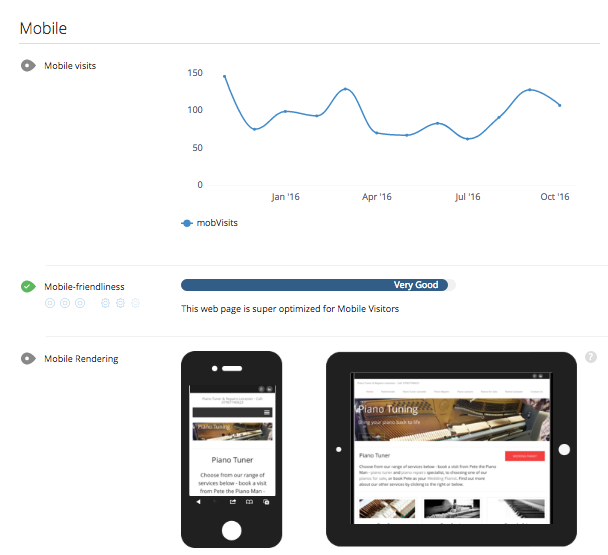
Конечно, вы можете увидеть мобильные результаты в Рецензент собственного веб-сайта WooRank и проверьте, как ваш сайт выглядит на разных устройствах или как быстро он работает на мобильных устройствах. Хотя этот инструмент в основном основан на удобстве использования, вы можете получить несколько значимых идей:

WooRank Mobile Audit для пример сайта
Google Search Console
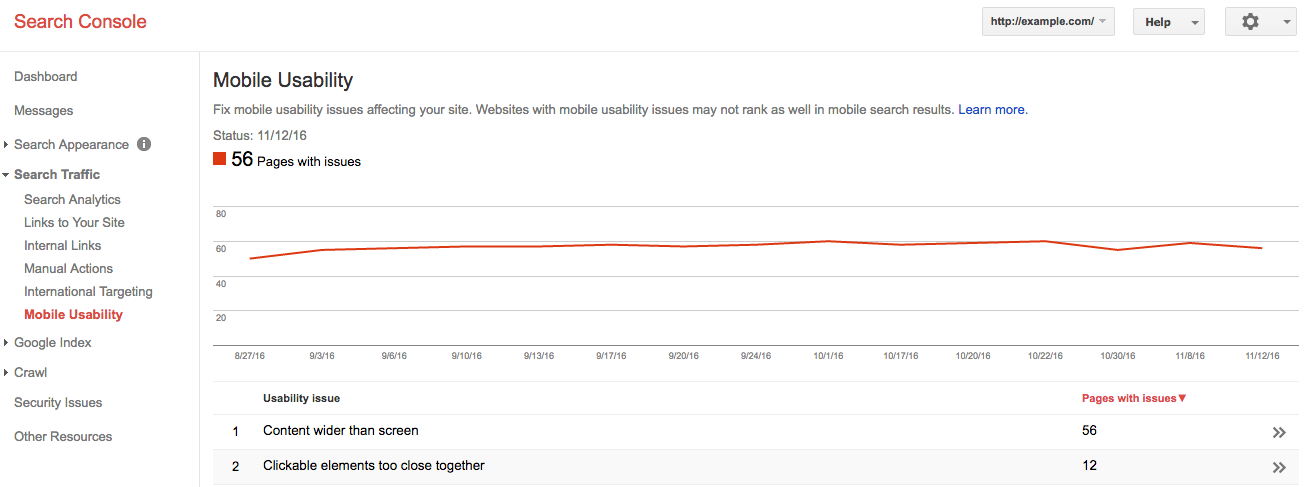
Используя раздел «Мобильное использование» в поисковой консоли Google, вы можете быстро определить любые проблемы, которые могут вызывать недовольство ваших пользователей, в том числе области содержимого, которые шире экрана, или интерактивные элементы, расположенные слишком близко друг к другу.

PageSpeed Insights
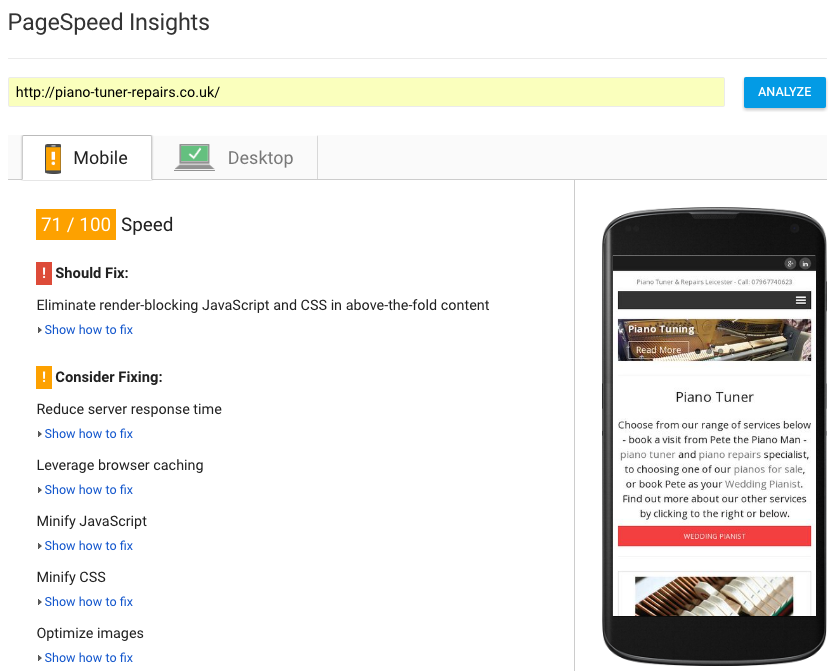
Скорость сайта является огромным фактором как для мобильного рейтинга, так и для UX, поэтому обязательно проверьте скорость загрузки с помощью Инструмент Pagespeed Insights - которая включает вкладку, которая покрывает скорость страницы для мобильных устройств, в частности:

Скриншот Google Page Speed Insights для мобильных устройств
Кричащая лягушка
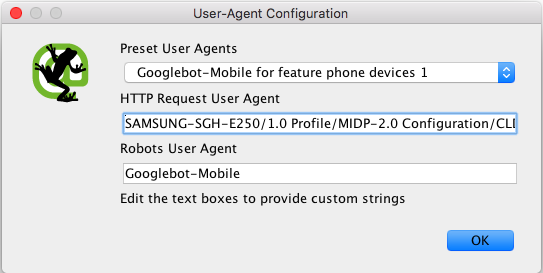
SEO Паук Кричащей Лягушки предлагает конфигурацию User Agent, в которой вы можете выбрать Googlebot mobile из выпадающего меню:

Скриншот из "Кричащей лягушки"
Конечно, всегда есть более подробные детали, но, как и в случае с любым другим, всегда есть что улучшить, независимо от того, сколько раз вы проверяли сайт. Важно то, что вы начинаете это делать. Удачи!
Алекс Мосс является директором FireCask , Он работает в онлайн-маркетинге почти 10 лет и работал со многими международными брендами. Алекс также является соучредителем Peadig , фреймворк для WordPress, работающий на Bootstrap.