- Заголовок страницы - тег <title>
- Заголовки, заголовки и заголовки
- URL-адрес
- сообщение фотографии
- атрибут ALT
- Атрибут заголовка - нет заголовка страницы
Время чтения: 5 минут

Для заголовка страницы и заголовка это всегда вверх ногами. Какой именно заголовок и какой заголовок ? И для чего мне нужен день ?
Это также важно для вашего блога. Если вы не уверены, я объясню вам здесь. Конечно, это становится немного техническим. Потому что это HTML в игре. Но не волнуйтесь, однажды поняв, все совершенно логично.
Заголовок страницы - тег <title>
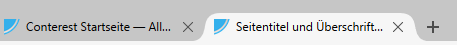
Самым важным для Google и его родственников является тег <title>. Мета-оператор, который появляется в исходном коде и который браузер использует в качестве метки для вкладок браузера. Вот почему большинство из вас видит только половину, потому что пространство в большинстве браузеров ограничено.

Вверху: тег <title> в действии, на вкладках браузера Firefox
Для поисковой системы это чрезвычайно важный критерий ранжирования. Кроме того, он отображается в результатах поиска (так называемые SERP). Потому что пространство также ограничено в Google теги <title> длиннее 70 символов (это приблизительное значение, потому что Google фактически рассчитывает пиксели) отображается не полностью. Вы можете принять это во внимание. В верхней части вкладок браузера еще гораздо меньше места. Вряд ли найдется место для значимого заголовка.
В исходном коде:
<title> Технически, заголовки страниц и заголовки для блогов </ title>
Это не означает, однако, что нужно поэтому писать его заголовки по-другому, как часто читают. Если вы не заботитесь о Google, то вы можете сделать это так, как вы хотите. Таким образом, ваша публикация не находится ни в банке осла, ни недействительна, либо исключена из индекса.
Потребности Google не закон. Меня раздражает, когда люди так говорят. Ваш текст будет неоптимизирован только в этом отношении. Это не больше. Вы можете выдержать это, я думаю.
Заголовки, заголовки и заголовки
Заголовки или заголовки это что-то совершенно другое. На самом деле. Заголовки не являются метаданными, но структурируют документ (поэтому существует иерархия и несколько разных заголовков). Заголовки для ваших читателей. Вот что делает их такими важными. Заголовки и тег <title> могут быть идентичными, но они не обязательно должны быть идентичными.
WordPress генерируется из вашего заголовка Итак, из того, что вы пишете в первой строке над вашим постом, автоматически также идентичный тег <title>. Он не делает это по-другому. Но есть плагины, с которыми вы можете работать более точно.

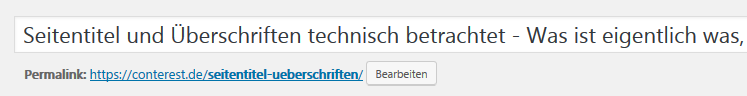
Заголовок и URL под WordPress
Что я понимаю, ваш заголовок не должен придерживаться "70 или любой другой знак" пожелания поисковой системы. Вы можете написать резко короче, а также растянувшись долго . Это твоя вещь. Конечно, заголовки также важны для рейтинга. Если вы хотите одну вещь. Длина не имеет значения, в отличие от тега заголовка.
Сделайте заголовки H1 привлекательными с редактором WordPress
Заголовки называются HTML H (из заголовка). Всего 6 из них предоставляются. Это позволяет документу быть структурированным иерархически. H1 - заголовок, верхний заголовок, заголовок. Это строка, которую вы используете для начала публикации в WordPress. И во многих других системах, вероятно, тоже.
В исходном коде:
<h1> Мой главный заголовок </ h1> <h2> Мой второй заголовок </ h2> ...
Если вам нужно больше структуры , вы можете продолжить с несколькими заголовками H2. И далее подразделяем эти блоки с заголовками H3. Это логично и правильно (семантически). То, как выглядят заголовки, будет определять таблицу стилей и темы вашей темы, которые вы можете изменить.
Но мы еще не закончили.
URL-адрес
Также, по крайней мере, пользователи WordPress не должны беспокоиться об URL-адресах. Но он может влиять. URL-адрес, или, как он называется, WordPress, постоянная ссылка , автоматически генерируется из заголовка H1. WordPress переводит немецкие умлауты и большинство специальных символов, а также переводит все в нижний регистр. Это удобно

URL - это уникальное имя файла, так что каждый документ, каждый файл в WWW можно найти. Кстати, название расшифровывается как Uniform Resource Locator . Потому что каждый существует только один раз. Эти URL удерживают сеть вместе. Посетитель видит их в адресной строке браузера. Для передачи часто используются короткие URL-адреса после девиза wp.me/ghe2z, которые маскируют истинный адрес. Но это не имеет значения в данный момент.
Изящный дизайн не требуется. URL-адреса должны быть удобочитаемыми и удобными для машин. Вы должны включить ключевое слово по причинам SEO. Заполните слова и лишнее ты вычеркиваешь.
сообщение фотографии
Это идет иначе, а именно с сообщение изображение , Они делают пост визуально привлекательным и в то же время выделяют заголовок.
Я говорю о текстовом описании вашей статьи. Это может быть заголовок или заголовок, или что-то совершенно другое. Это зависит от вас. И это именно то, что имеет значение. Вы не просто имеете возможность, у вас есть палитра в вашем распоряжении. В зависимости от того, что вы хотите сказать кому.
Как создать эффективные фотографии
Google до сих пор не может надежно распознать шрифты в картинках. Слухи говорят, что вы работаете над этим. Изображение может быть Stock Photo, тогда оно не содержит текста. Но хороший пост фотография предлагает больше. На данный момент вы можете представить своим читателям еще один аспект.
В исходном коде:
<img src = "https://conterest.de/wp-content/uploads/seitentitel.jpg">
Здесь, на конкурсе, я больше не использовал заголовки на стартовой странице. Также нет тизеров. За пост фотография привлекает все внимание. Это главное и важное. Конечно, я также использую атрибуты ALT и TITLE.
Имеет ли это негативное влияние на рейтинг домашней страницы? Понятия не имею, сайт вряд ли будет востребован в любом случае. Так как я просто перестроил ее так, как ей нравилось.
Домашние страницы потеряли свое прежнее значение во многих местах. Как жаль, потому что стартовая страница похожа на прихожую или коридор. Там вы будете принимать посетителей. Но больше не на WWW, люди просачиваются отовсюду. Я вернусь к этому позже.
атрибут ALT
Кто говорит тег <ALT>, тот, вероятно, также говорит блог. ALT - это атрибут, который определяет день ближе. На самом деле это альтернативный текст, отсюда и название. Альтернатива чему? К картинке, конечно. Если это не может быть отображено, используется альтернатива. Раньше были браузеры, которые не могли отображать картинки, без шуток, тогда вы видели текст ALT. Это все еще играет роль сегодня. Однако в измененном виде.

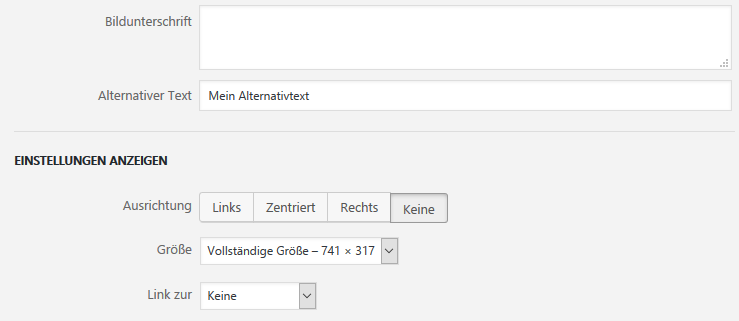
Как это выглядит под WordPress, показано на картинке выше. Чтобы связаться с вами в любое время, нажав на картинку и нажав на значок карандаша.

Программы чтения с экрана для слепых вокально читают текст ALT. Это заголовок. Неважно, что показывает фотография на посте или хочет сделать заголовок. Поисковые системы также заинтересованы в атрибуте <ALT> и включают его в рейтинг. Стоит использовать его несколько раз.
В исходном коде как части тега IMG:
альт = «Заголовки»
Атрибут заголовка - нет заголовка страницы
Чтобы завершить неприятную путаницу: Помимо тега заголовка, есть также атрибут заголовка. Действительно! Но тега <ALT> нет . Будь таким хорошим и запомни это.
Атрибут Title описывает картинку ближе. Отображается, когда мышь останавливается на картинке. По их словам, это также оказывает незначительное влияние на рейтинг и может быть использовано вами творчески.
В исходном коде как часть ссылки или изображения:
title = "Заголовок картинки и другие тонкости"
Все вместе в исходном коде:
<img src = "https://conterest.de/wp-content/uploads/seitentitel.jpg" alt = "Заголовки" title = "Заголовки изображения и другие тонкости">
Точно так же, как выглядит: заголовок страницы не равен заголовку и, конечно, не заголовок. У вас есть разные варианты для разных случаев. На самом деле их 6. И они не должны быть одинаковыми. Каждая часть нуждается в индивидуальном решении.
Имеет ли это негативное влияние на рейтинг домашней страницы?Альтернатива чему?